
前回、「object-fit: cover;でサムネイル表示」で、見事失敗してしまったサムネイルの表示方法についてですが、困ったときのjQueryと言うわけで、jQueryでサムネイル表示を行う方法に挑戦してみたいと思います。
前回と同様の目的
縦写真や横写真など縦横サイズがばらばらの画像をきっちりサイズを整えて表示させます。
CMSが導入されているサイトに組み込みますので、背景画像での実装ではなく、imgタグをHTMLに記述する方法を前提にします。
MyThumbnail.js が良さそう
いろいろ調べてみましたところ、「MyThumbnail.js」 と言うjQueryプラグインが良さそうでした。早速このプラグインを導入してみたいと思います。
MyThumbnail.jsの導入
ファイルのダウンロードとHTMLとCSSを設定
デモサイトからファイルをダウンロードします。
まずは『jquery.MyThumbnail.js』と『 MyThumbnail.css』をダウンロードしてみます。

HTML(※失敗してます)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでサムネイルを表示</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> <!-- JQuery --> <script src="common/scripts/jquery.js"></script> <!-- ↓↓↓↓↓ここに追加↓↓↓↓↓ --> <script src="common/scripts/jquery.MyThumbnail.js"></script> <script> $(".thumbnail img").MyThumbnail( { thumbWidth:200, thumbHeight:150, backgroundColor:"#ccc", imageDivClass:"myPic", bShowPointerCursor:false }); </script> <!-- ↑↑↑↑↑ここまで↑↑↑↑↑ --> </head> <body> <div class="jquery"> <p style="width: 1000px;">jQuery無しの状態</p> <ul> <li><a href="common/images/200x800.png"><img src="common/images/200x800.png" alt=""></a></li> <li><a href="common/images/400x500.png"><img src="common/images/400x500.png" alt=""></a></li> <li><a href="common/images/500x400.png"><img src="common/images/500x400.png" alt=""></a></li> <li><a href="common/images/800x200.png"><img src="common/images/800x200.png" alt=""></a></li> </ul> </div> <div class="jquery"> <p style="width: 1000px;">jQuery有りの状態</p> <div class="thumbnail"><a href="common/images/200x800.png"><img src="common/images/200x800.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/400x500.png"><img src="common/images/400x500.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/500x400.png"><img src="common/images/500x400.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/800x200.png"><img src="common/images/800x200.png" alt=""></a></div> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
body { } ul { } ul li { float: left; margin: 20px; width: 200px; height: 150px; overflow: hidden; } ul li img { } .jquery { margin: 50px auto; width: 1200px; display: block; overflow: hidden; } .myPic { margin: 20px; } |
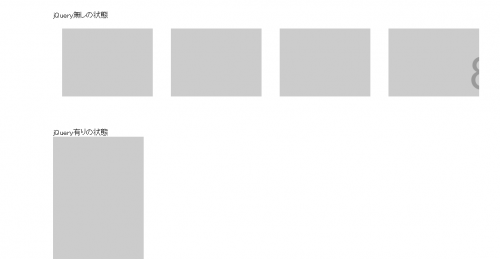
失敗・・・
jQueryやscriptファイルも読み込んでいるのになぜか動きません。。。
なんとか解決!

ファイルの読み込む順番を変更してみる。
jQueryでありがちなのが、headで読むか下の方で読むかというところ。
他のscript系の処理とバッティングしたりして動かないことが稀にありますので、試しに下の方で読み込んだところ、無事動きました!
(jQueryあるあるです。)
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでサムネイルを表示</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> <!-- JQuery --> <script src="common/scripts/jquery.js"></script> <!-- ↓↓↓↓↓ここにあったものを下の方へ移動↓↓↓↓↓ --> </head> <body> <div class="jquery"> <p style="width: 1000px;">jQuery無しの状態</p> <ul> <li><a href="common/images/200x800.png"><img src="common/images/200x800.png" alt=""></a></li> <li><a href="common/images/400x500.png"><img src="common/images/400x500.png" alt=""></a></li> <li><a href="common/images/500x400.png"><img src="common/images/500x400.png" alt=""></a></li> <li><a href="common/images/800x200.png"><img src="common/images/800x200.png" alt=""></a></li> </ul> </div> <div class="jquery"> <p style="width: 1000px;">jQuery有りの状態</p> <div class="thumbnail"><a href="common/images/200x800.png"><img src="common/images/200x800.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/400x500.png"><img src="common/images/400x500.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/500x400.png"><img src="common/images/500x400.png" alt=""></a></div> <div class="thumbnail"><a href="common/images/800x200.png"><img src="common/images/800x200.png" alt=""></a></div> </div> <!-- ↓↓↓↓↓ここに移動↓↓↓↓↓ --> <script src="common/scripts/jquery.MyThumbnail.js"></script> <script> $(".thumbnail img").MyThumbnail( { thumbWidth:200, thumbHeight:150, backgroundColor:"#ccc", imageDivClass:"myPic", bShowPointerCursor:false }); </script> <!-- ↑↑↑↑↑ここまで↑↑↑↑↑ --> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
body { } ul { } ul li { float: left; margin: 20px; width: 200px; height: 150px; overflow: hidden; } ul li img { } .jquery { margin: 50px auto; width: 1200px; display: block; overflow: hidden; } .myPic { margin: 20px; } |
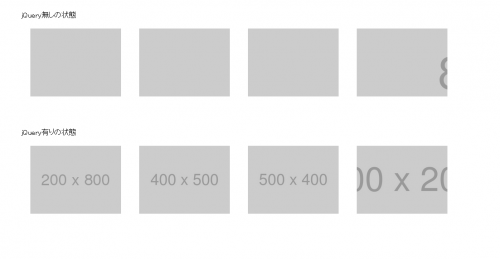
成功!
4つとも縦横比率を維持した状態で中央揃えし、はみ出た部分がトリミングされています。
前回はIE11とEdgeで動作しませんでしたが、今回はきっちり想定通りの表示になっています。
まとめ
前回CSSでうまくいかなかったサムネイル表示を見事成功させました。
HTMLやCSSでうまくいかないことをjQueryで出来ないかと探すと大抵何かしら解決策が見つかったりします。
こういった困ったことを解決できるscriptを作ってくださる方々に日々感謝です。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





