WEB制作でデザインテンプレート等を使用したり、他社制作のサイト改修依頼等をいただいて作業するときに、
インデントをスペース数個にするかタブにするか、改行をどこで入れるか、などのコーディング規則が自分のとは違うと、
いじっていくうちに非常に汚いコードになっていってしまいます。
同一サイト内ではなるべくコーディング規則は揃えたいですが、
かといって元のコーディング規則に合わせるのも、やり慣れないので作業効率が悪いです。
作業に取り掛かる前に一度コードを自分仕様に整えておきたいものですね。
ということで今回は、HTML/CSSのコード整形ツールについて調べてみました。
エディタのプラグインなどにも整形ツールはありますが、今回はインストール等の手間がかからないオンラインサービスで、色々試して一番良かった「syncer」のコード整形ツールをご紹介したいと思います。
「syncer」のコード整形ツール
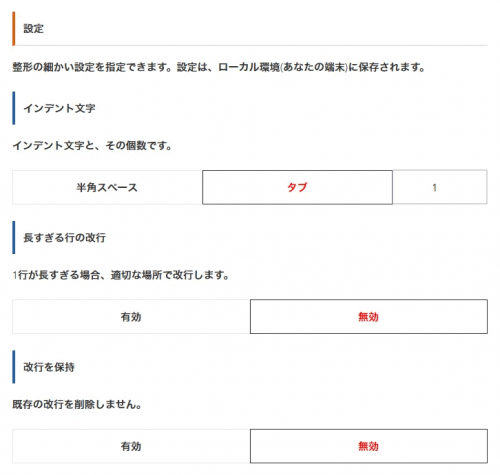
下にスクロールしていくとオプションがあり、整形規則について設定できます。

それでは実際に汚いコードを入れて試してみたいと思います。
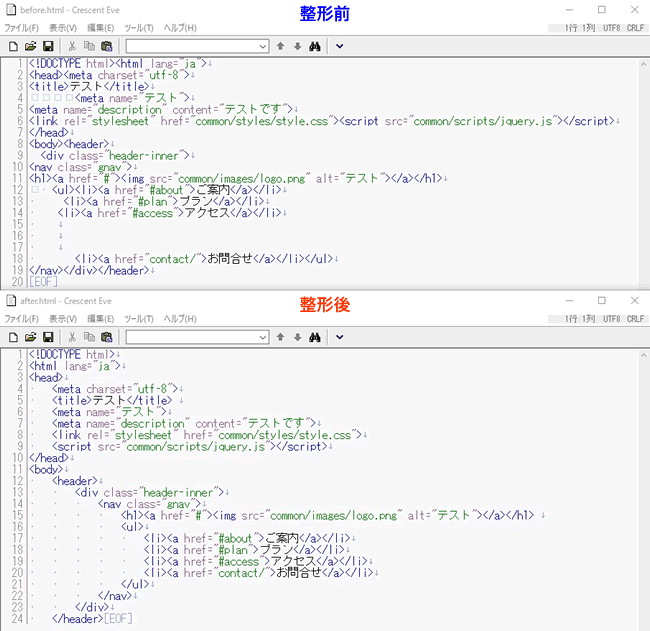
HTML
https://lab.syncer.jp/Tool/HTML-PrettyPrint/
■オプションは
・インデント文字…タブ 1個
・長すぎる行の改行…無効
・改行を保持…無効
の設定で、整形しました。

紛れ込ませた全角スペースなども上手く除去してくれています。
改行場所もちょうどよいです。(他のツールではscriptやliの閉じタグなど全て改行されてしまって、スマートにいかないことが多かったです)
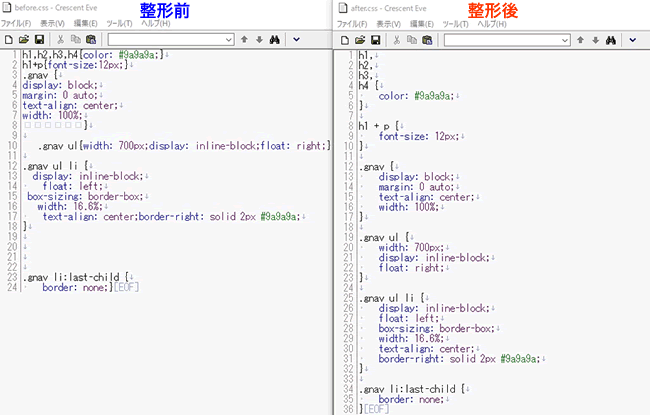
CSS
https://lab.syncer.jp/Tool/CSS-Pretint/
■オプションは
・インデント文字…タブ 1個
・セレクタ間の改行…有効
・ルール間の改行…有効
・記号周りのスペース…有効
・改行を保持…無効
の設定で、整形しました。

こちらも上手く整形してくれました。
オプションが豊富で、まさに痒いところに手が届く印象です。
まとめ
日本語で分かりやすく、オプションが豊富なこのツールが個人的に一番使いやすかったです。
変換後のコードコピーなどもクリックしただけで自動でしてくれて、コードはコピペ入力だけでなくファイルごとアップすることも出来るので非常に便利でした。
また、忙しい時などコーディング規則を揃え忘れてしまうこともあるので、納品前にも整形ツールをかけてあげたいですね。
(※横並びリストのカラム落ち回避のために、あえて改行していない箇所などがある場合は、修正を忘れないようお気を付けください。)
サイトの裏方であるコードは普段は目に見えませんが、後々メンテナンスする方のために、見やすくいじりやすい、美しいコードにするように心掛けたいものです。
この記事を読んだ方はこちらも読まれています
関連記事はありません
カレンダー
- 6月 2025
- 5月 2025
- 4月 2025
- 3月 2025
- 2月 2025
- 1月 2025
- 12月 2024
- 11月 2024
- 10月 2024
- 9月 2024
- 8月 2024
- 7月 2024
- 6月 2024
- 5月 2024
- 4月 2024
- 3月 2024
- 2月 2024
- 12月 2023
- 11月 2023
- 10月 2023
- 9月 2023
- 8月 2023
- 7月 2023
- 6月 2023
- 5月 2023
- 4月 2023
- 3月 2023
- 2月 2023
- 1月 2023
- 12月 2022
- 11月 2022
- 10月 2022
- 9月 2022
- 8月 2022
- 7月 2022
- 6月 2022
- 5月 2022
- 4月 2022
- 3月 2022
- 12月 2021
- 11月 2021
- 10月 2021
- 9月 2021
- 8月 2021
- 7月 2021
- 6月 2021
- 5月 2021
- 4月 2021
- 3月 2021
- 2月 2021
- 1月 2021
- 12月 2020
- 11月 2020
- 8月 2020
- 6月 2020
- 5月 2020
- 4月 2020
- 3月 2020
- 2月 2020
- 1月 2020
- 12月 2019
- 11月 2019
- 10月 2019
- 9月 2019
- 8月 2019
- 7月 2019
- 6月 2019
- 5月 2019
- 4月 2019
- 3月 2019
- 2月 2019
- 1月 2019
- 12月 2018
- 11月 2018
- 10月 2018
- 9月 2018
- 8月 2018
- 7月 2018
- 6月 2018
- 5月 2018
- 4月 2018
- 3月 2018
- 2月 2018
- 1月 2018
- 12月 2017
- 11月 2017
- 10月 2017
- 9月 2017
- 8月 2017
- 7月 2017
- 6月 2017
- 5月 2017
- 4月 2017
- 2月 2017
- 1月 2017
- 12月 2016
- 11月 2016
- 8月 2016
- 7月 2016
- 6月 2016
- 5月 2016
- 4月 2016
- 3月 2016
- 2月 2016
- 1月 2016
- 12月 2015
- 11月 2015
- 10月 2015
- 9月 2015
- 5月 2015
- 4月 2015
- 3月 2015
- 2月 2015
- 1月 2015
- 12月 2014
- 11月 2014
- 10月 2014
- 9月 2014
- 8月 2014
- 7月 2014
- 6月 2014
- 5月 2014
- 4月 2014
- 2月 2014
- 1月 2014
- 12月 2013
- 11月 2013
- 10月 2013
- 9月 2013
- 8月 2013
- 7月 2013





![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





