こんにちは、ウェブ担当の王です。
今日は「グーグルマイマップ」という無料サービスを使って、会社アイコン、エリア、駅から会社までのルートを登録する3つの便利機能を紹介したいと思います。
グーグルマイマップとは
グーグルマイマップは簡単に言いますと、ニーズに合わせて場所やルート、エリアの地図を自由に作成できるグーグルマップサービスです。
会社でも個人でも、グーグルアカウントさえ持っていれば誰でも無料で使えますので、
企業のアクセスページに埋め込んだり、おすすめの観光コースを紹介したりする時に利用できる便利なサービスです。
今日のゴール
今日のゴールはネディアの会社アイコン、エリア、駅からのルートをグーグルマイマップに表示させることです。
作成するには必要なのは?
グーグルアカウントだけです。
Google Maps APIと違って、クレジットカード情報設定などの必要はありません。
早速使ってみましょう
まずグーグルマイマップにログインして、 ボタンをクリックしてマップを新規作成します。
ボタンをクリックしてマップを新規作成します。
こちらの編集画面から追加していきましょう。

● 自社アイコンで表示する

指定する住所を検索するか、「マーカーを追加」のアイコンをクリックして直接ピンを置きます。
地図に追加すると、下記のツールバーが出てきます。

左から順番に「スタイル」、「編集」、「画像または動画を追加」、「ここまでのルートを表示」、「対象物を削除」のボタンになります。
ここでは「スタイル」→「他のアイコン」をクリックすると、あらかじめ用意されたアイコンがずらりと並びます。

これだけでも十分に使えると思いますが、今回は自社アイコンで表示したいということで、
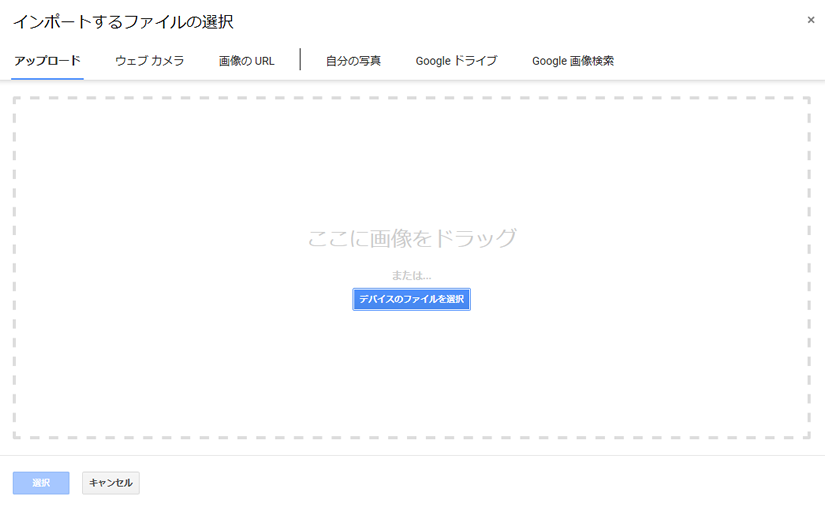
「カスタムアイコン」をクリックして、「アップロード」から「Google検索」まで、6種類のインポート方式から会社のアイコンを選択して「OK」をクリックします。

地図で確認してみましょう。

● エリアを表示する

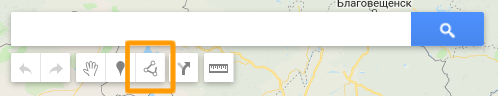
次はこちらの「ラインを描画」アイコンをクリックし、「ラインやシェイプを追加」を選択して”+”に変わったカーソルをエリアに合わせて描画します。
色や透明度、枠線の太さなどはお好みで調整してください。
ただし、点と点の間は直線しか描けませんので気を付けましょう。

● ルートを表示

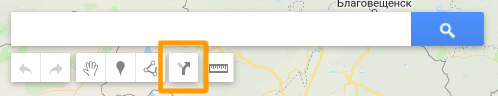
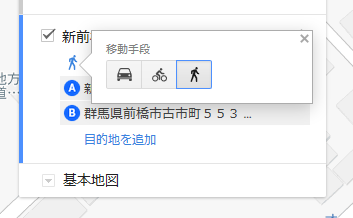
続いてはこちらの「ルートを追加」ツールを利用してルートを表示しましょう。
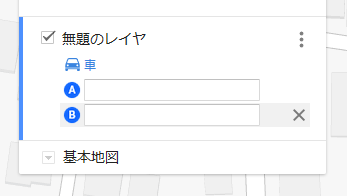
まずアイコンをクリックすると左側のパネルに新たなレイヤが追加されます。

「車」、「自転車」、「徒歩」3つの交通手段が選べます。

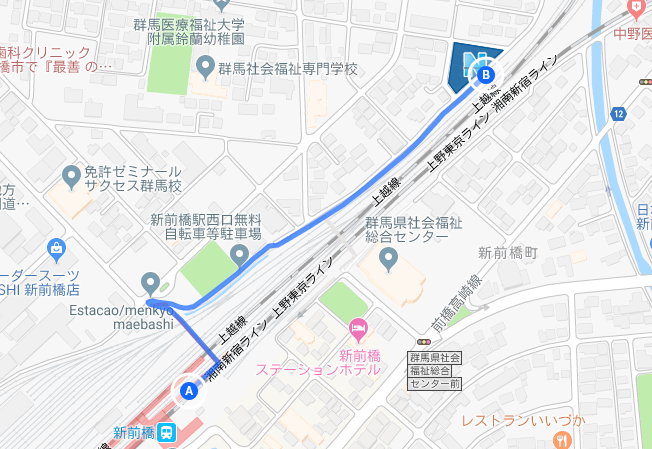
交通手段を選び、出発地と目的地を設定すると、最適なルートが描画されます。目的地は複数追加できます。
地図から直接ドラッグすると修正することができます。
ちなみに、先ほどの「ラインを描画」ツールからもルートの描画ができますが、よっぽど変なルートじゃなければこちらから楽に追加できますのでお勧めです。

まとめ
グーグルマップと同じように、iframeで簡単にサイトに埋め込みすることができますので、簡単なカスタマイズ地図を乗せたいだけなのに、Google Maps APIの設定が面倒だと思われる方は、是非このグーグルマイマップを入れてみてください。
この記事を読んだ方はこちらも読まれています
カレンダー
- 2月 2026
- 12月 2025
- 11月 2025
- 10月 2025
- 8月 2025
- 7月 2025
- 6月 2025
- 5月 2025
- 4月 2025
- 3月 2025
- 2月 2025
- 1月 2025
- 12月 2024
- 11月 2024
- 10月 2024
- 9月 2024
- 8月 2024
- 7月 2024
- 6月 2024
- 5月 2024
- 4月 2024
- 3月 2024
- 2月 2024
- 12月 2023
- 11月 2023
- 10月 2023
- 9月 2023
- 8月 2023
- 7月 2023
- 6月 2023
- 5月 2023
- 4月 2023
- 3月 2023
- 2月 2023
- 1月 2023
- 12月 2022
- 11月 2022
- 10月 2022
- 9月 2022
- 8月 2022
- 7月 2022
- 6月 2022
- 5月 2022
- 4月 2022
- 3月 2022
- 12月 2021
- 11月 2021
- 10月 2021
- 9月 2021
- 8月 2021
- 7月 2021
- 6月 2021
- 5月 2021
- 4月 2021
- 3月 2021
- 2月 2021
- 1月 2021
- 12月 2020
- 11月 2020
- 8月 2020
- 6月 2020
- 5月 2020
- 4月 2020
- 3月 2020
- 2月 2020
- 1月 2020
- 12月 2019
- 11月 2019
- 10月 2019
- 9月 2019
- 8月 2019
- 7月 2019
- 6月 2019
- 5月 2019
- 4月 2019
- 3月 2019
- 2月 2019
- 1月 2019
- 12月 2018
- 11月 2018
- 10月 2018
- 9月 2018
- 8月 2018
- 7月 2018
- 6月 2018
- 5月 2018
- 4月 2018
- 3月 2018
- 2月 2018
- 1月 2018
- 12月 2017
- 11月 2017
- 10月 2017
- 9月 2017
- 8月 2017
- 7月 2017
- 6月 2017
- 5月 2017
- 4月 2017
- 2月 2017
- 1月 2017
- 12月 2016
- 11月 2016
- 8月 2016
- 7月 2016
- 6月 2016
- 5月 2016
- 4月 2016
- 3月 2016
- 2月 2016
- 1月 2016
- 12月 2015
- 11月 2015
- 10月 2015
- 9月 2015
- 5月 2015
- 4月 2015
- 3月 2015
- 2月 2015
- 1月 2015
- 12月 2014
- 11月 2014
- 10月 2014
- 9月 2014
- 8月 2014
- 7月 2014
- 6月 2014
- 5月 2014
- 4月 2014
- 2月 2014
- 1月 2014
- 12月 2013
- 11月 2013
- 10月 2013
- 9月 2013
- 8月 2013
- 7月 2013





![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)



















![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





