「PDFをWebサイトに掲載したい」という要望を受けました。
PDFよりもPNGやJPG画像の方が良いのですが、「エクセルファイル → PDFは出来るが、画像化は出来ないのでPDFで更新したい」というお客様も多いのです。
Webサイト上にPDFのリンクを設置しクリックするとブラウザ機能のPDFビューワー表示で立ち上がったり、別途PDFビューワーアプリが立ち上がったりするのであまりスマートではありません。
閲覧者がPDFであることを意識せずにPDFを開けるような挙動を目指したいと思いまして、「PDFをLightbox風に表示する」ことを目標に設定しました。
結果からお話すると、
今回の検証では、スマホ対応の部分で満足いく結果が得られませんでした。
まずは調査
まずはどんな手法が良いか調査してみました。
Lightboxでは対応していない
試しに、Lightboxの画像指定の箇所をPDFに差し替えてみましたが、サムネイルもクリック後の挙動も対応していませんでした。
HTML5で対応しているか?
objectタグでPDFの指定が出来るとのことですが、PDFがブラウザ内で立ち上がるだけのようです。今回の目的は「Lightbox風に立ち上げる」ことですので別の手法を探します。
LightWindowでPDFを表示する
調べましたところ、「LightWindow」が良いらしいので試してみたいと思います。
ファイルのダウンロードと実装
LightWindow V2.0
http://www.p51labs.com/lightwindow/
公式サイトからファイルをダウンロードしてさっくりと実装してみます。
ダウンロードしたファイルを展開し、.jsと.cssとローディングアイコンや背景画像を適宜配置します。
lightwindow.js内、lightwindow.css内にローディングアイコンや黒背景の画像を読み込む箇所がありますので、環境にあわせて画像ファイルのパスを調整します。
HTML側は公式サイトの実装方法のPDFの箇所を見ながら設定します。
※ PDFファイルは相対パスではなく「https://~~」と書かないとダメみたいです。
lightwindow.js内の画像パスを調整
3箇所ありました。「images」でファイル内検索を行うと該当箇所を見つけやすいと思います。
今回は common/images/ 内に画像ファイルを置いたので common/ を付け足しています。
image : 'common/images/black.png', presetImage : 'common/images/black-70.png' '<img src="common/images/ajax-loading.gif" alt="loading" />'+
HTMLへ組み込み
[JavaScript]の設置と[div]でPDFを読み込みます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>LightWindowでPDFを表示してみる</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> <!-- JQuery --> <script type="text/javascript" src="common/scripts/jquery.js"></script> <!-- JavaScript --> <script type="text/javascript" src="common/scripts/prototype.js"></script> <script type="text/javascript" src="common/scripts/scriptaculous.js?load=effects"></script> <script type="text/javascript" src="common/scripts/lightwindow.js"></script> <link rel="stylesheet" href="common/styles/lightwindow.css"> </head> <body> <div> <a href="https://www.nedia.ne.jp/blogdemo/demo033/common/images/nedia.pdf" class="lightwindow">Lightbox風にPDFを表示する</a> </div> </body> </html>
想定どおりの挙動となり良い感じに設置出来ました。
しかし、
GoogleChromeの開発ツールのエミュレータでは正常動作したのですが、スマートフォンの実機ではPDFがウィンドウからはみ出してしまい、スクロール等で隠れている部分を表示したりすることが出来ません。

スマートフォン対応出来るか挑戦します
公式サイトでは、「ブラウザサイズが極端に大きくなければ対応していますよ」といったことが書かれています。
スクリプト内やCSS内を確認しましたところ、ウィンドウ内のPDFサイズを調整する部分はあるようですが、スマートフォンの実機ではその部分が動いていないのかもしれません。
パラメーター設定が出来るようですので試してみます。
ウィンドウサイズとウィンドウタイプをそれぞれ指定してあげることでスマートフォンでも無事はみ出ることなく表示されました。
が、今度はlightwindow_type=imageをつけるとPCでは動作しないという状況になってしまいました。
結局は下の通りに記述を行い、CSSでPCとスマートフォンで表示を切り替える方法を取ることに。。。
(デモページではCSSでの切り替えを行わず、PCとスマートフォンの両方を表示しています。)

<div class="pc"> <a href="https://www.nedia.ne.jp/blogdemo/demo033/common/images/nedia.pdf" params="lightwindow_width=600,lightwindow_height=800" class="lightwindow">Lightbox風にPDFを表示する(PC)</a> </div> <div class="sp"> <a href="https://www.nedia.ne.jp/blogdemo/demo033/common/images/nedia.pdf" params="lightwindow_width=600,lightwindow_height=800,lightwindow_type=image" class="lightwindow">Lightbox風にPDFを表示する(SP)</a> </div>
さらにAndroidでうまくいかない
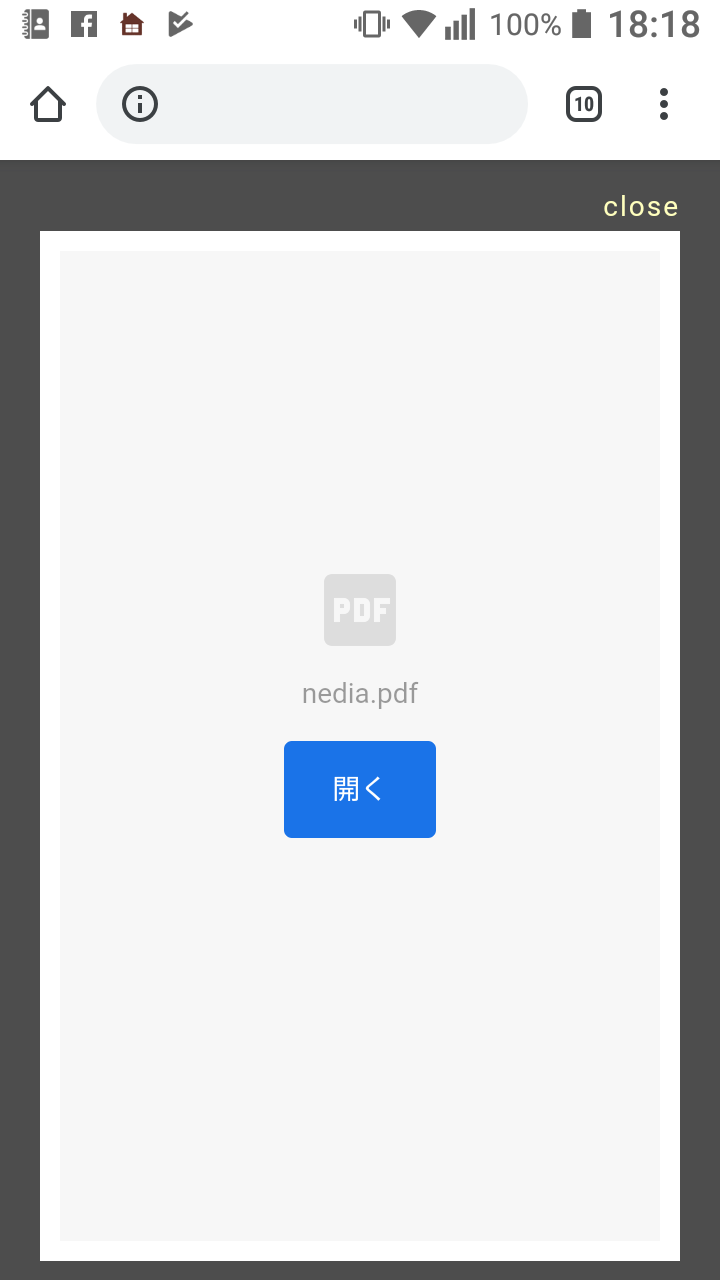
AndroidのスマートフォンではPDFを開くときにどうしてもダウンロード表示が出て、アプリを起動するよう誘導されてしまいます。
これであれば、単純なPDFファイルへのリンクの方が挙動としてスマートです。

まとめ
PCではうまく動作し、調整を加えればiOSでも見やすく正常に動作しました。
大問題なのはAndroid端末でのPDFの挙動です。AndroidOS依存なのでしょうが、スムーズに表示することが出来ませんでした。
Androidでは実装すると逆効果になってしまうので致命的です。
私の考えですが「PDFであることを意識せずに閲覧させる」この行為がGoogleのポリシーに反するのかもしれません。
今回の検証では満足する結果が得られませんでした。実装方法もPCとスマートフォン両方の記述を行うというスマートではない手法となってしまいました。
次回は別の手法を試して、もっとスマートにPDFの閲覧が出来るようにしたいと思います。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





