前回、PDFをLightbox風に表示する『LightWindow』(Androidはキビしい。。)という記事を書きましたが、今回はこちらの検証時の障害となった「Android端末ではブラウザ内にPDFはそのまま表示されない」部分を解決できればと思います。
調べたところによりますと、AndroidのOSの機能としてPDFをそのまま開くことはできず「別途PDFビューワーを使用して下さい。」というスタンスのようです。
みなさんも経験があると思いますが、確かにAndroid端末でPDFをみようとすると一度端末へダウンロードを行い別途ビューワー等で表示する必要があります。
このままでは、PDFの中に有用な情報があったとしてもうまく開けなかった事による機会損失になりかねません。
また、ダウンロードでは端末の容量を消費しますし「良いPDFビューワーを導入して見てくださいね」と閲覧者に余分なアプリを導入させるのはWeb技術者としてはいかがなものかと思います。
目次
PDF.jsであればAndroidでもブラウザ内でPDFを表示できる
PDF.jsが良いらしいとの事ですので、Android端末でダウンロードすることなくPDFを表示することを目標にします。
PDF.jsはPDFをブラウザで表示できるようにレンダリングをしてくれるスクリプトです。
PDF.jsのダウンロードと実装
PDF.js
https://mozilla.github.io/pdf.js/getting_started/#download
公式サイトからファイルをダウンロードして実装します。
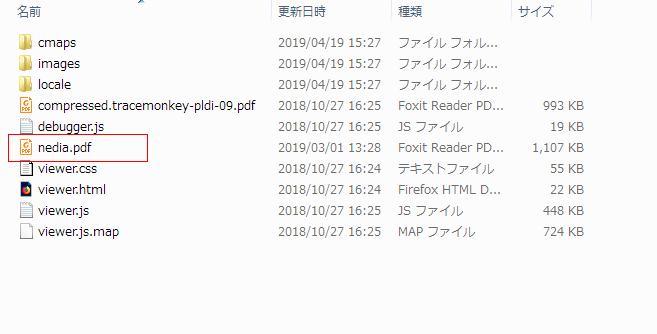
ダウンロードしたファイルを展開し、フォルダを「pdfjs」とリネームしてcommonに配置しました。
「pdfjs」内の「Web」フォルダの中の「viewer.html」をブラウザで表示するだけでPDFが立ち上がります。
目的のPDFを立ち上げるには「viewer.html」と同じ階層にPDFを配置し、「viewer.html?file=nedia.pdf」こんな感じにパスで指定してあげます。
PDF.jsはフォルダ内で動作するのでjQuery等は必要ありません。

HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>PDF.jsを使ってAndroidでPDFを表示してみる</title> <!-- Keyword,Description --> <meta name="keywords" content="" > <meta name="description" content="" > <!-- StyleSheet --> <link rel="stylesheet" href="common/styles/style.css"> </head> <body> <div> <a data-fancybox="gallery" href="common/pdfjs/web/viewer.html?file=nedia.pdf">PDF.jsを使ってAndroidでPDFを表示してみる</a> </div> <div> <img src="common/images/qr_pdfjs.png" alt="表示確認しやすいようにQRコードを埋め込みました。"> </div> </body> </html>

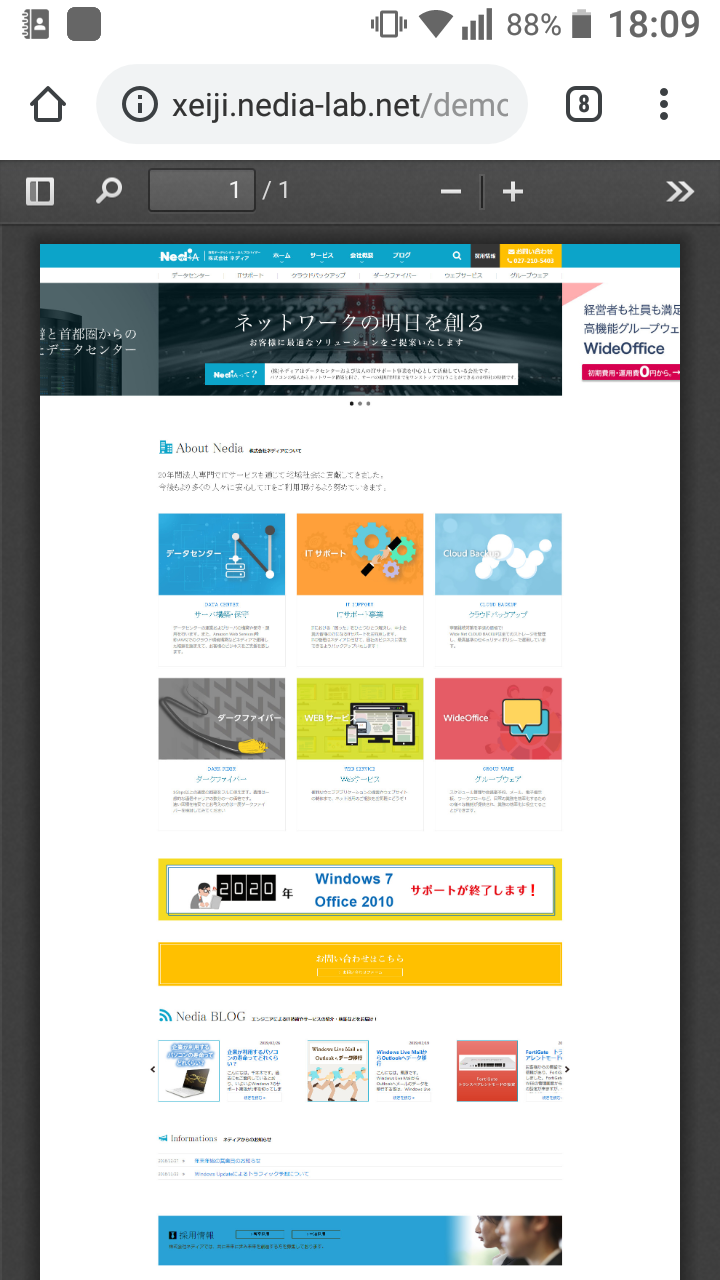
レンダリングに時間がかかるようでちょっと待ちますが無事表示されました。PCでもiOSでもAndroidでも無事表示されています。
Android端末でピンチ(指での拡大縮小)ができない!
当ブログを社内で投稿前に確認して頂いたところ「Android端末でピンチ(指での拡大縮小)ができない!」と指摘を受けました。
動作確認をしてみると確かにできません。
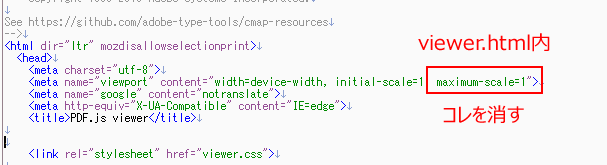
追加で調査を行ったところ、「pdfjs」内の「Web」フォルダの中の「viewer.html」の記述の中に「maximum-scale=1」と記述がありましたので、こちらを消したところAndroid端末でもピンチが動作しました。(iOSではこちらの記述に関係なくピンチ動作に問題はありませんでした。)

まとめ
前回はPDFをLightBox風に表示するのが目的だったのですが、それ以前にAndroid端末でダウンロードすることなくブラウザ内で表示することの方が重要です。
今回の検証によりAndroidでのPDF表示が意外にも大変だと言うことに気づきました。
今後のサイト制作や現在PDFを多様しているサイトで今回の検証が活かせればと思います。




![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





