WordPressのカスタム投稿に、住所のカスタムフィールドを追加して、都道府県別一覧を表示するソースを作成しましたので、ご紹介します。
ある程度WordPressをカスタマイズできる方向けの内容となっています。
今回使用する部分以外の説明やコードは省いていますので、参考にする際は適宜変更してください。
また、テーマの編集は自己責任でお願いいたします。
例として作成するのはショップの都道府県別一覧で、
環境はWordPressバージョン6.4.3です。
目次
カスタム投稿「ショップ」の作成
functions.phpを編集
WordPressテーマのfunctions.phpを編集して、カスタム投稿「ショップ」を作成します。
※functions.phpの編集は、サイト自体が表示されなくなる可能性があるので慎重に行いましょう。
//カスタム投稿タイプ「ショップ」
function new_post_type() {
register_post_type(
'shop',//投稿タイプ名
array(
'label' => 'ショップ',
'labels' => array(
'name' => 'ショップ',
'add_new' => '新規ショップ追加',
'add_new_item' => '新規ショップを追加',
'edit_item' => 'ショップを編集',
'view_item' => 'ショップを表示',
'search_items' => 'ショップを検索',
),
'public' => true,//管理画面とサイト上に表示する
'hierarchical' => true,//階層構造にする
'has_archive' => true,//アーカイブページ生成
'menu_icon' => 'dashicons-store',//アイコンの変更
'supports' => array(//記事編集画面に表示する項目指定
'title',//タイトル
'editor',//本文
'page-attributes',//ページ属性・順序
'thumbnail',//アイキャッチ画像
),
'show_in_rest' => true,
'menu_position' => 4 //「投稿」の下に追加
)
);
}
add_action('init', 'new_post_type');
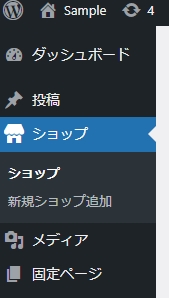
これで、管理画面のメニューに「ショップ」が作成できました。

カスタムフィールドの追加
続いて、「ショップ」の記事にカスタムフィールドを追加するために、
プラグイン「Advanced Custom Fields」(以下ACF)をインストール、有効化します。

※2024/03/12現在、最新バージョンが6.2.7ですが、フィールド名が変更できない不具合があったため、6.2.6.1にダウングレードしました。
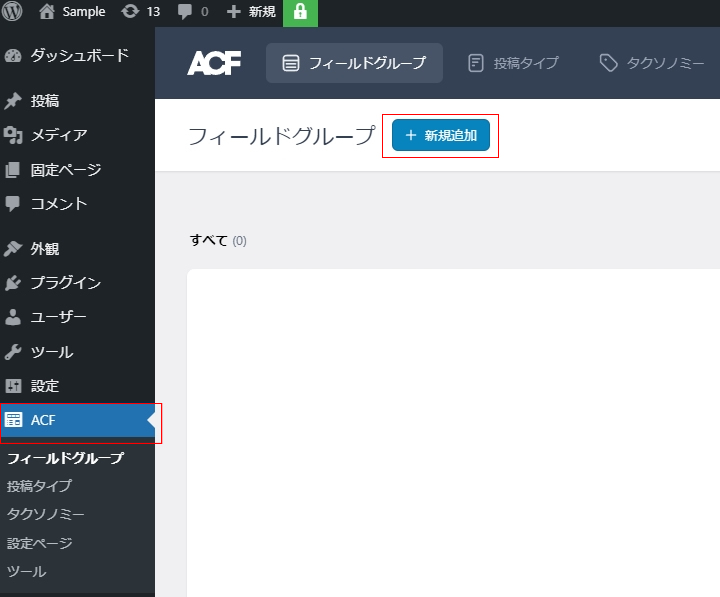
ACFのメニューでフィールドグループを新規追加します。

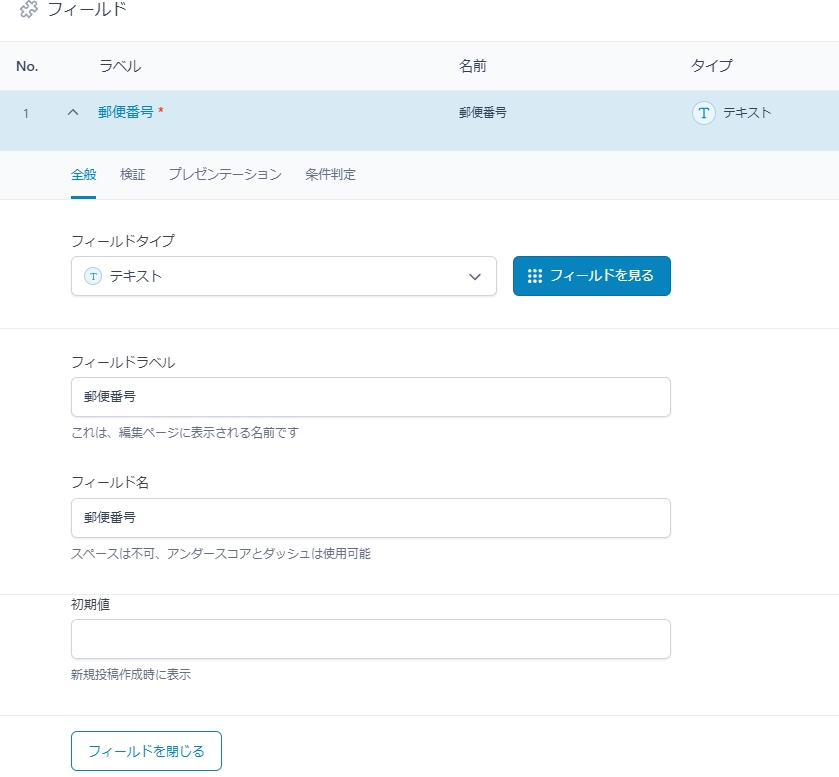
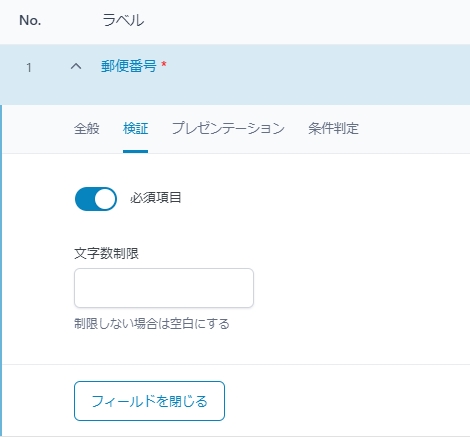
フィールド「郵便番号」の追加
フィールドタイプをテキスト、
フィールドラベル・フィールド名を「郵便番号」にしたフィールドを追加します。
フィールド名はキーになりますので、あとから変更しないように決めましょう。

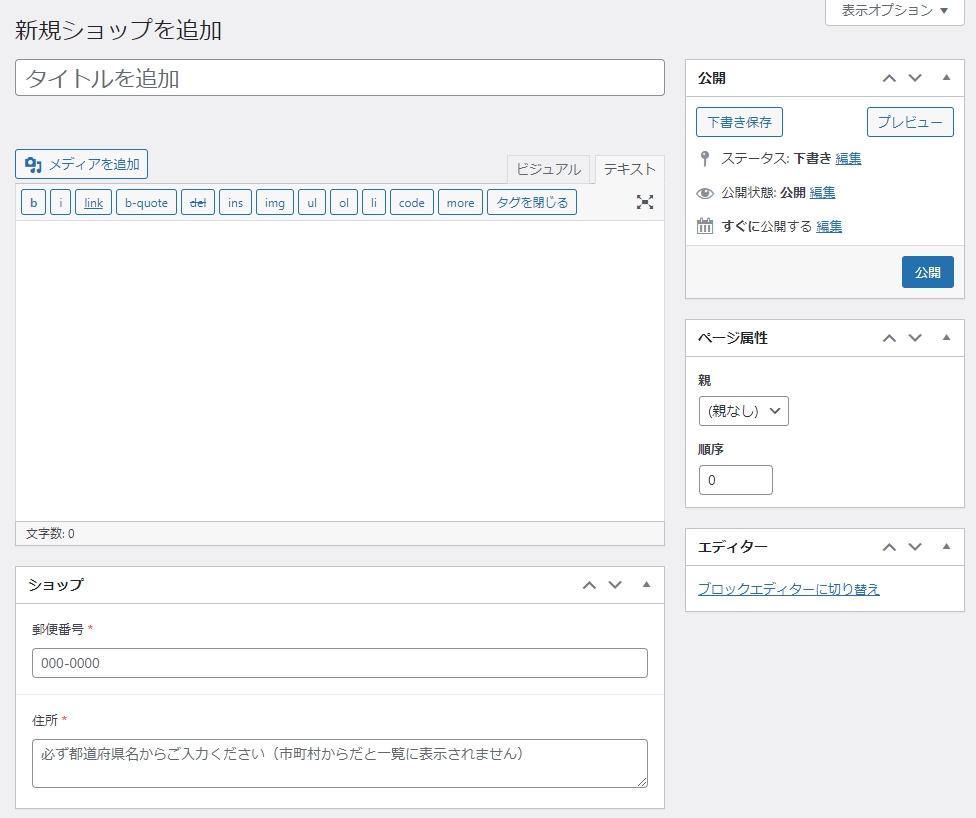
プレースホルダーには統一したい形式の見本を入れておきます。
「000-0000」としました。

必須項目にします。

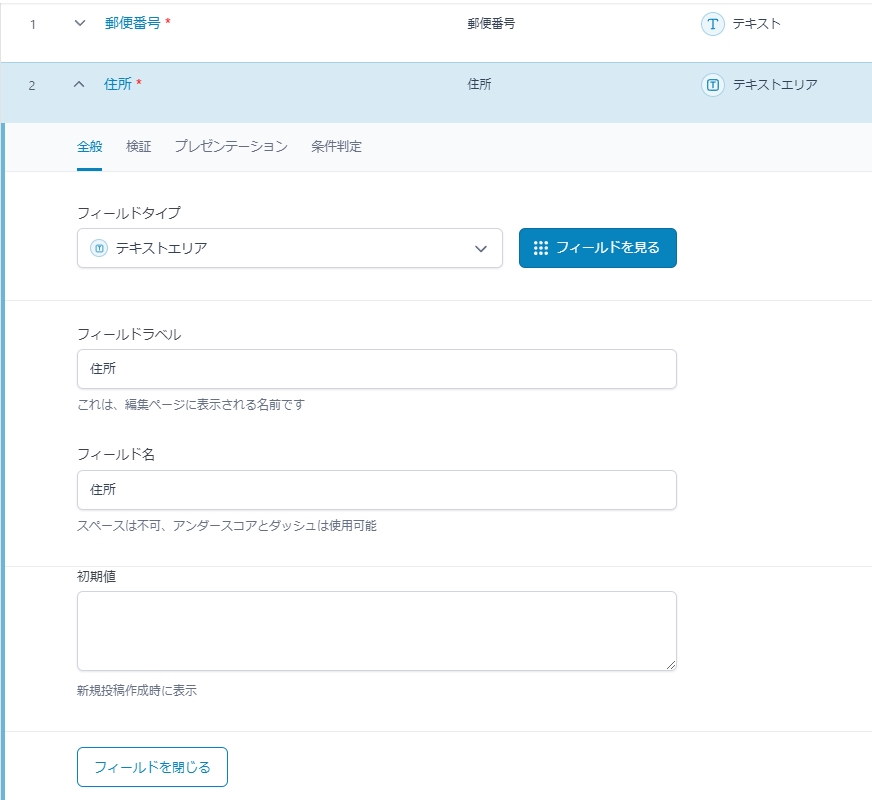
フィールド「住所」の追加
フィールドタイプをテキストエリア、
フィールドラベル・フィールド名を「住所」にしたフィールドを追加します。

テキストエリアの行数は2行にしました。
プレースホルダーには、
「必ず都道府県名からご入力ください(市町村からだと一覧に表示されません)」
と注意書きを入れておきました。
このあと、一覧ページに表示するときに都道府県名で抽出するためです。

こちらも必須項目にします。
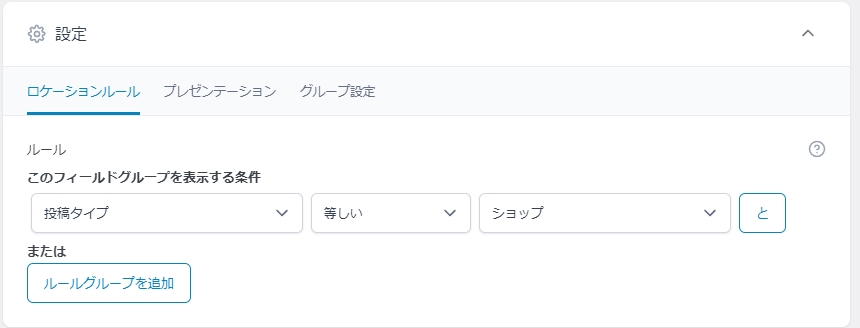
フィールドを表示する場所の設定
続いてページ下部にある「設定」で、投稿タイプ「ショップ」で表示するように設定します。

全て出来たらフィールドグループ名を「ショップ」にして、保存してください。

これでショップ編集画面に「郵便番号」と「住所」のカスタムフィールドが追加されました。

「ショップ」の各記事を表示するページの作成
続いて、ショップのシングルページの作成です。
single-default.phpの作成
もともとあったsingle.phpをコピーして、single-default.phpを作成します。
中のコードはそのままでOKです。
single.phpの編集
single.phpの中身を、以下のコードに変更します。
<?php
$post = $wp_query->post;
if (is_singular('shop')) {
include(TEMPLATEPATH.'/single-shop.php');
} else {
include(TEMPLATEPATH.'/single-default.php');
}
?>
ショップと通常の投稿の表示を条件分岐させるコードです。
single-shop.phpの作成
single-shop.phpを作成し、以下のコードを記入。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<div role="main">
<article class="entry">
<?php if (have_posts()) :
while (have_posts()) : the_post(); ?>
<h1 class="title"><?php the_title(); ?><!-- ページタイトル --></h1>
<p><?php the_content(); ?><!-- 本文表示 --></p>
<dl>
<div>
<dt>ショップ名</dt>
<dd><?php the_title(); ?></dd>
</div>
<div>
<dt>住所</dt>
<dd>〒<?php the_field('郵便番号'); ?><br><?php echo nl2br(get_field('住所')); ?></dd>
</div>
</dl>
<?php endwhile;
else : ?>
<p>お探しの記事は見つかりませんでした。</p>
<?php endif; ?>
</article>
</div>
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
カスタムフィールドの値を出力するコードの、
the_field(‘フィールド名’);
echo nl2br(get_field(‘フィールド名’));
の2つの違いは、改行を出力するかどうかです。
「ショップ」の都道府県別一覧ページの作成
続いてショップの都道府県別の一覧ページを作成します。
archive-shop.phpの作成
archive-shop.phpを作成し、以下のコードを記入。
<?php get_header(); ?><!-- ヘッダーの読み込み -->
<div class="content">
<div role="main">
<section id="posts">
<h1 class="title">ショップ一覧</h1>
<div class="shop_wrap">
<?php
$prefectures = array(
'北海道', '青森県', '岩手県', '宮城県', '秋田県', '山形県', '福島県',
'茨城県', '栃木県', '群馬県', '埼玉県', '千葉県', '東京都', '神奈川県',
'新潟県', '富山県', '石川県', '福井県', '山梨県', '長野県',
'岐阜県', '静岡県', '愛知県', '三重県',
'滋賀県', '京都府', '大阪府', '兵庫県', '奈良県', '和歌山県',
'鳥取県', '島根県', '岡山県', '広島県', '山口県',
'徳島県', '香川県', '愛媛県', '高知県',
'福岡県', '佐賀県', '長崎県', '熊本県', '大分県', '宮崎県', '鹿児島県', '沖縄県'
);
foreach ($prefectures as $prefecture) :
$args = array(
'post_type' => 'shop', // 取得する投稿タイプのスラッグ
'posts_per_page' => -1, // 全件表示
'orderby' => 'meta_value', //カスタムフィールドで並べ替え
'meta_key' => '郵便番号', //郵便番号の値を基準に
'order' => 'ASC', // DESC降順 or ASC昇順
'meta_query' => array( //住所の値と比較して前方一致したものを表示
array(
'key' => '住所',
'value' => '^' . preg_quote($prefecture),
'compare' => 'REGEXP',
),
),
);
$my_posts = get_posts($args);
if (empty($my_posts)) continue;
?>
<h2><?php echo esc_html($prefecture); ?></h2>
<table>
<?php foreach ($my_posts as $post) : setup_postdata($post); ?>
<tr>
<th class="name">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</th>
<td class="address">
<?php if (get_field('郵便番号')) : ?>
〒<?php the_field('郵便番号'); ?>
<?php endif; ?>
<?php echo nl2br(get_field('住所')); ?>
</td>
</tr>
<?php endforeach; ?>
</table>
<?php wp_reset_postdata(); ?>
<?php endforeach; ?>
</div>
</section>
</div>
</div>
<?php get_footer(); ?><!-- フッターの読み込み -->
$prefecturesに代入した都道府県名と、
カスタムフィールド「住所」の値を比較して、前方一致したものを表示させています。
そして郵便番号順に並び替えることによって、住所がバラバラにならないようにしています。
固定ページ「ショップ一覧」の作成
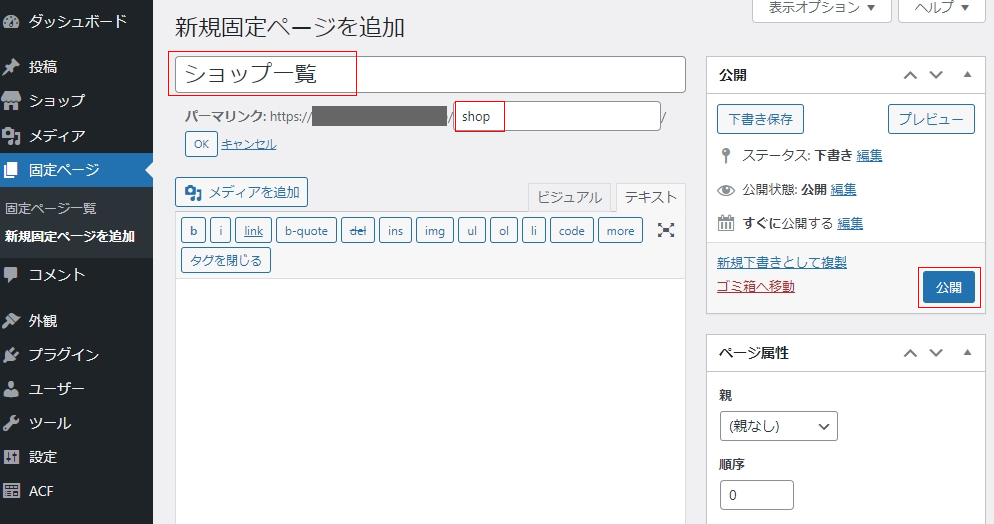
続いて、WordPress管理画面で、固定ページ「ショップ一覧」を新規作成します。
スラッグは「shop」にしてください。

archive-shop.phpの内容が表示されるので、本文は空でOKです。
以上でコードの作成は完了です。
パーマリンクの設定
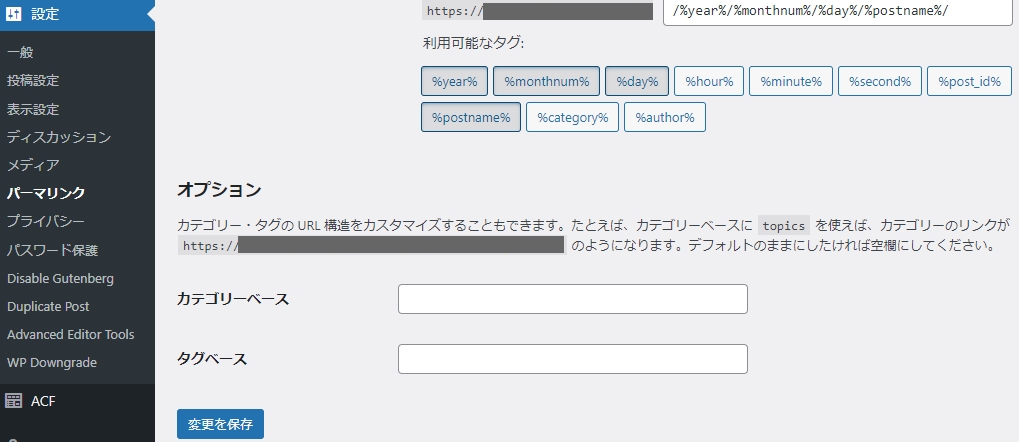
最後にWordPress管理画面メニューの「設定」→「パーマリンク」で、何も変更せずに保存をかけてください。

新しい設定を動作させるために必要な作業です。
これをしないとショップページが表示されません。
表示確認
これでショップページが表示されるようになります。
テストでいくつかショップを登録しました。
・各記事ページ

・一覧ページ

都道府県別で、さらに郵便番号順に並び替えているので、住所の並びがきれいです。
まとめ
今回はカスタム投稿に住所のカスタムフィールドを追加して、都道府県別一覧ページを作成する方法をご紹介しました。
基本的なコードのみでしたが、さらにカスタマイズすることによって色々なことができると思います。
弊社ネディアではサイト・システム制作や保守管理サービスを行っています。
分からない、上手くいかないなどがございましたら代行いたしますのでご連絡ください。
他にもサーバ・ネットワーク保守なども行っておりますので、ネットワークのことなら全てネディアにおまかせください。








![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet02.png)






![群馬の法人ITサポートサービス Wide Net[ワイドネット] 群馬の法人ITサポートサービス Wide Net[ワイドネット]](https://www.nedia.ne.jp/wp-content/themes/nedia/images/bnr_bt_widenet03.png)





